【ひさびさにブログ構築の真面目な内容です】
みなさん、明けましておめでとうございます。

まだ、深夜なので、明けていないですが・・・。
しかも、さっきまで、フィギュアブログ書いてましたが。
新年1発目の内容は、アバター画像をサイドバーに表示する方法です。
いやーたまには、真面目な内容を記事にしないとねー。
なんか年末年始のノリでやってみました。
【手順概要】
やることは、大まかに以下です。
0、事前にアバター画像を用意する
「アバターメーカー」で検索すると、フリーで作成できるサイトが沢山出てくるので
好きなアバターを作りましょう。
今回は説明を省略します。
私は、こんな画像を用意しました。
ん~。おっさんなのでもっと、ジジくさい画像が良かったんですが。
アバター作りで、時間かかりすぎてしまいそうなので、こんな感にしときました。
1、『Simple Local Avatars』プラグインのインストール・設定
オリジナルアバター画像を、登録するプラグインです。
2、『Display Authors Widget』のプラグインのインストール・設定
アバターをサイドバーに設置・設定するプラグインです。
3、「ユーザー名」「プロフィール情報」の設定
では、順番にやっていきましょう。
1、『Simple Local Avatars』プラグインのインストール・設定
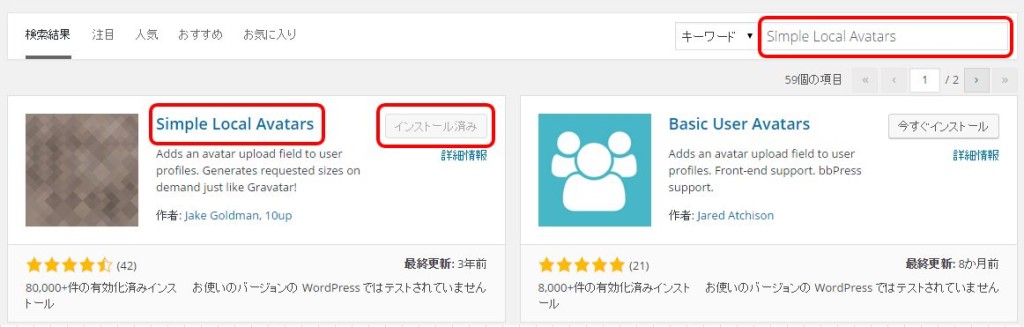
・ワードプレス管理画面にログインし、「プラグイン」→「新規追加」を選択。
・検索窓に「Simple Local Avatars」と入力。
すると下画面に表示されるので「今すぐインストール」を押してインストールします。
※下画像は後で写真撮ったので、インストール済になってます。
インストールが完了するので「プラグインを有効化」を押します。
インストールが終わったので、次に設定をします。
・「ユーザー」→「あなたのプロフィール」を押します。

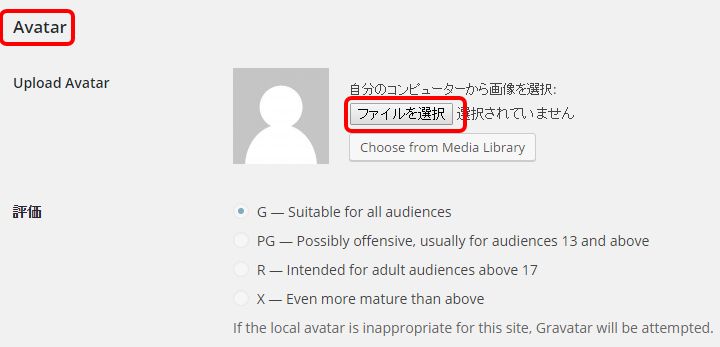
・Avatarという項目を探します。
※途中に「プロフィール写真」という項目がありますが、違うのであしからず。
ファイルを選択し、あらかじめ用意したアバター画像を選択します。

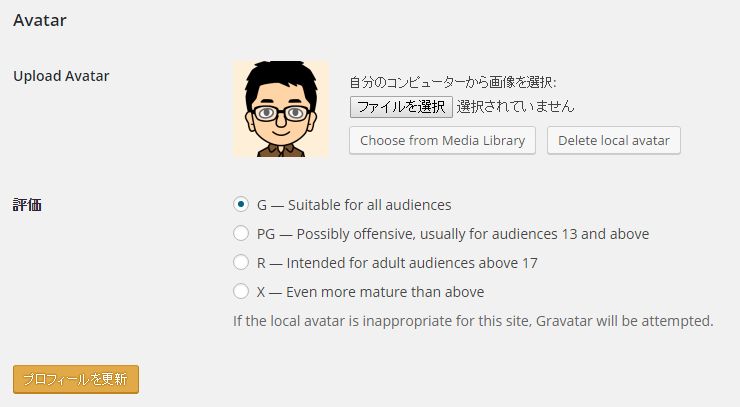
「プロフィールの更新」ボタンを押します。

これで、アバター画像の設定は完了です。
2、『Display Authors Widget』のプラグインのインストール・設定
プラグインをインストールするので「プラグイン」→「新規追加」を押します。

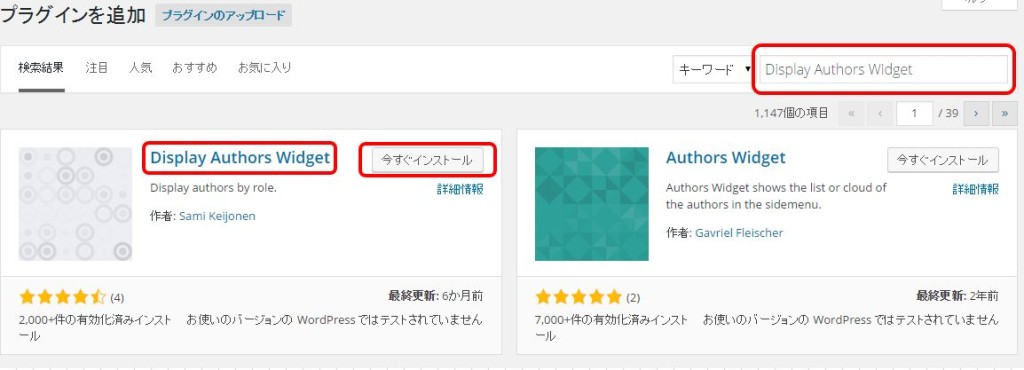
検索窓に「Display Authors Widget」と入力し検索します。
すると、下画面に表示されるので「今すぐインストール」を押します。

・インストールが完了するので、「プラグインを有効化」を押します。
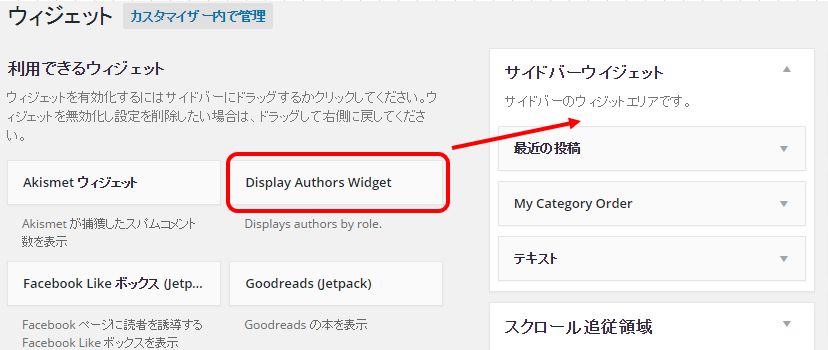
今度はちゃんと画像を、用意できました(笑)

では、設定していきましょう。
「外観」→「ウィジェット」を押します。

さっきインストールした「Display Authors Widget」があるので
サイドバーにマウスを使って(ドラッグ&ドロップ)で移動します。
※サイドバーに追加する順番は、個人の好きな順番でOKです。
今回の手順では、1番上に設置しました。

すると、設定画面が出るので、自分のお好みに設定します。

英語が多いので、おおまかに意味を説明します。
・Title
タイトルです。私は「自己紹介」にしました
・Role
表示するユーザー名です。「管理者」にします。
管理者にしないと、サイドバーに表示されません。
・Display post Count?
ユーザーの記事投稿数を表示。私は必要ないのでチェックを外しました。
・Display Author Bio?
プロフィール情報を表示します。必要なのでチェックしました。
プロフィール設定方法は、後ほど。
・Display Author Gravatar?
アバターを表示。もちろん必要なのでチェックしました。
・Display Author Name?
ユーザー名を表示。必要なので、チェック。ユーザー名設定方法は後ほど。
・Gravatar Size
アバター画像のサイズ。私は100にしましたが、自分でちょうどいいサイズを
選んで下さい。
・Gravatar Alignment
表示位置。私はそのまま。
・Limit the number of authors displayed
表示制限数。私はそのまま。

最後に「保存」を押して、サイドバーの設定は完了です。
3、「ユーザー名」「プロフィール情報」の設定
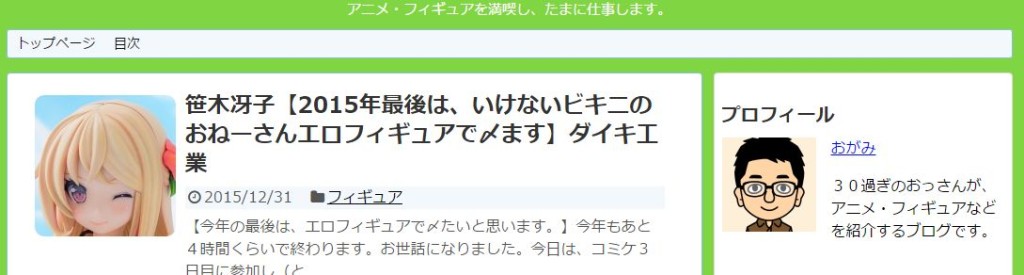
さて、どんな表示になるかブログを見てみましょう。

無事サイドバーに表示はされたんですが、「プロフィール情報」がありません。
「ユーザー名」はブログ構築時に設定したので、表示されてますね。
ということで、「ユーザー名」と「プロフィール情報」を設定しましょう。
「ユーザー」→「あなたのプロフィール」を押します。

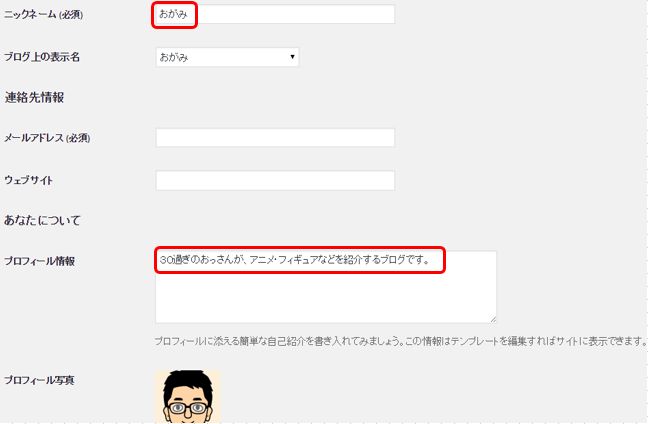
「ニックネーム」と「プロフィール情報」を入力します。

最後に、「プロフィールの更新」ボタンを押すのを忘れずに。

ということで、これで完成。もう一度ブログを見てみましょう。

うむ、完成です。プロフィール情報も無事表示されました。
いやー、ネットで検索しながらでしたから、なかなか大変でした。
まあ、無事にアバター画像と、プロフィール画像が表示できたので良しとしましょう。
ということで、新年最初の記事は、ブログ構築の記事でした。
また、明日からは、フィギュア紹介中心の記事になると思いますが、よろしくお願いします。