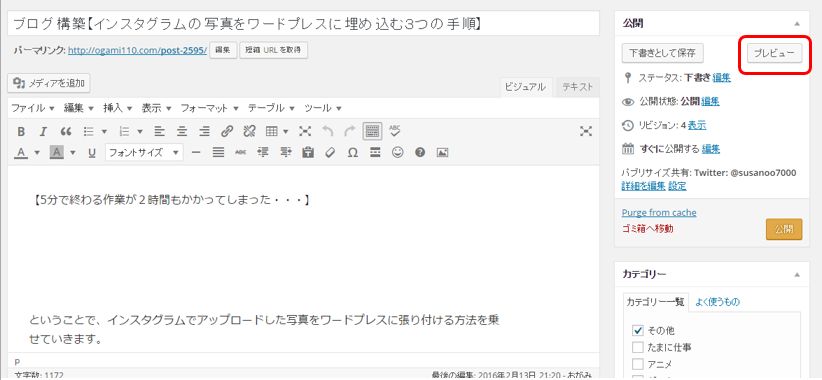
【5分で終わる作業が2時間もかかってしまった・・・】
インスタグラム始めました。
いきなり何やっているんですか?おがみさん。
30歳過ぎて、インスタグラムかよ。
まあまあ、そう言わず聞いて下さいよ。
なんでインスタグラムなんて、始めたかというと
・写真のアップロードの手間を省くため。
・最近流行っているから。
iphoneで撮った写真をブログで使うのが、スゴイ大変なんですよ。
・iphoneで写真を撮る。
・ブログで使う写真を複数選択
・メールに添付してgmailで送る。
・PCでgmailを開いて、画像をダウンロード
・ダウンロードした写真を、ワードプレス(ブログ)にアップロード
・なぜか90度傾いてしまうので、修正・・・
・ようやくブログに張り付ける
めんどくさい・・・
めんどくさすぎて、iphoneに写真が、残ったままなんです・・・
以前ワンフェスで撮った動画を、youtubeにアップロードして、そのまま貼りつけられたのが
便利だったので、同じような事が、できないかなーと考えていました。
そして、最近画像SNSの「インスタグラム」が流行っているので
youtubeの様にできるでしょ、ってことで調べた結果、なんとかできそうでした。
ということで、インスタグラムで、アップロードした写真を
ワードプレスに、張り付ける方法を乗せていきます。
【おおまかな手順】
※すでに写真がインスタグラムでアップロード済が前提です。
また、iphoneでの手順になります。
1、アカウントが「公開」設定になっているか確認。
2、ワードプレスに張り付ける埋め込み用コードを取得
3、ワードプレスに張り付ける
では、さっそく細かい手順を、見ていきましょう。
1、アカウントが「公開」設定になっているか確認。
これを忘れていると、手順2の埋め込み用コードを、取得できません。
おがみは、いくら検索しても「埋め込み用コードが取得できないよ・・・」で
数時間悩んでいました。_| ̄|○
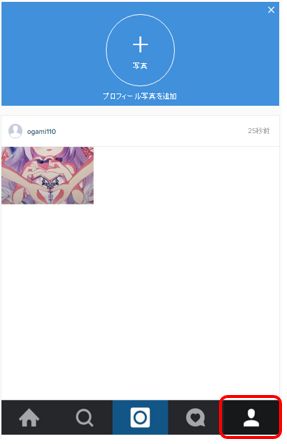
・iphoneで「instagram(インスタグラム)」アプリを起動します。
・右下の「アカウント設定」をタップします。(人のマークのやつです)

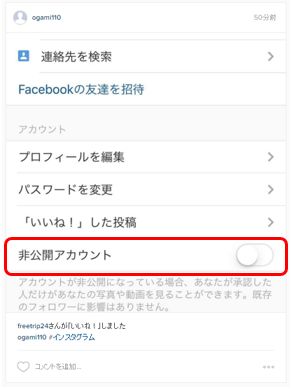
・「非公式アカウント」がOFFになっている事を確認します。
初期設定では、元々OFFになっているんですが
おがみは、ここがONになっていていました・・・
アカウント作成当時は、インスタグラムを活用するとは、思っていたかったので
非公開にしていたのを忘れていました。

ということで、ここが一番重要な手順です、これが解決できれば5分で終わります。
2、ワードプレスに張り付ける埋め込み用コードを取得
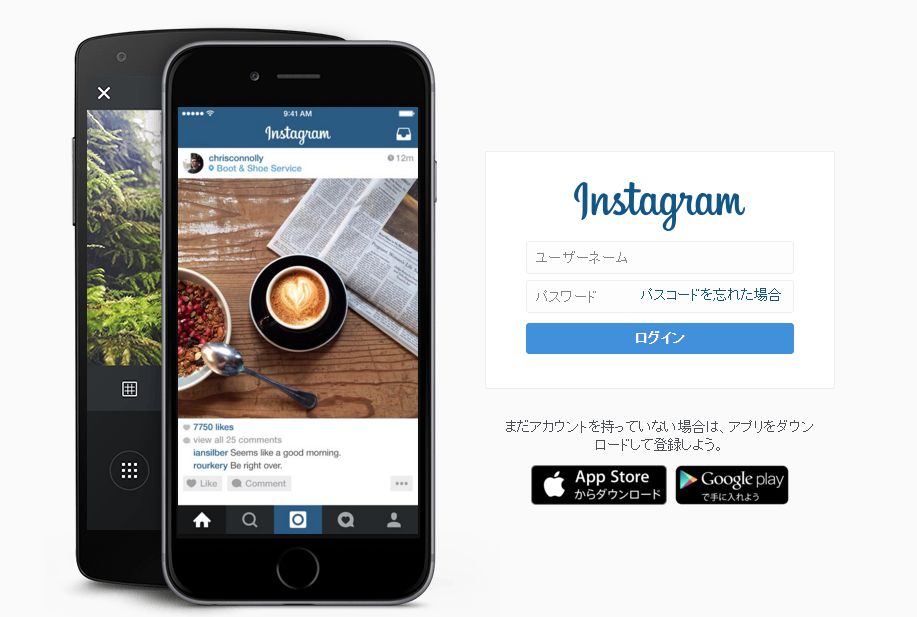
・PCで、インスタグラムにログインします。

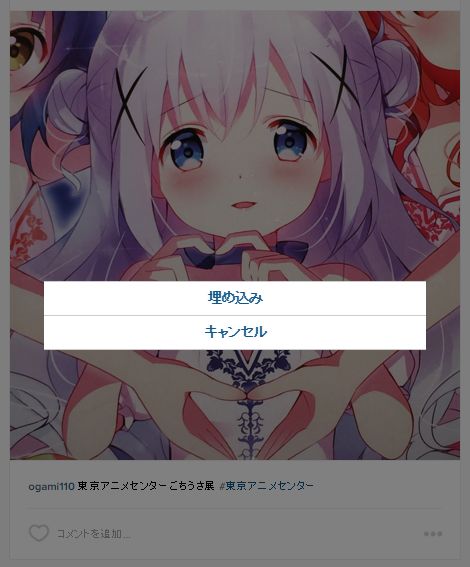
・アップロードしたい写真(天使のチノちゃん)の右下にある「・・・」を押します。
※ここで手順1で確認した、アカウントが非公開になっていると、表示されません。
おがみは「なんで・・・が表示されないんだー!!!」
と2時間悩み、解決方法をひたすら調べてました。

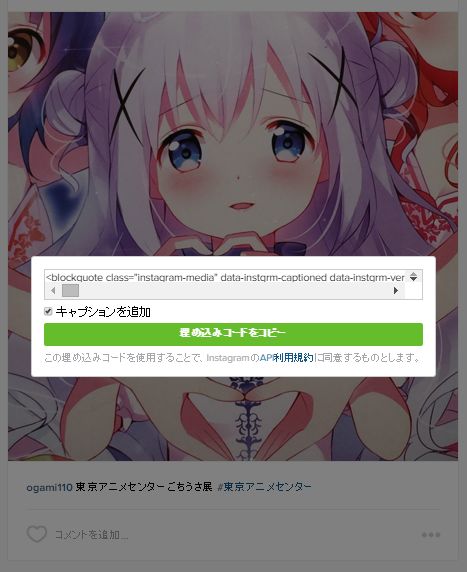
・「埋め込み」ボタンを押します。

・埋め込み用のコードが表示されるので「埋め込みコードをコピー」を押します。
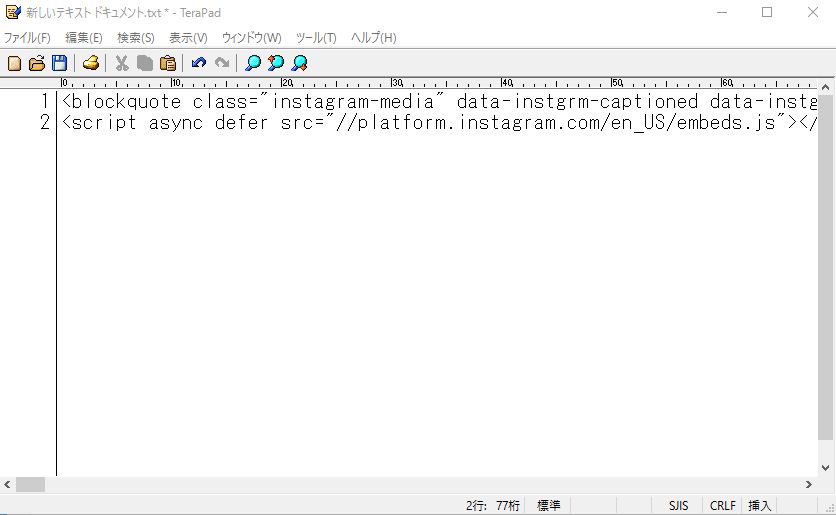
※コードというのは、<bloc・・・のよくわからない英語のことです。

・一旦メモ帳に張り付けます。
※慣れてくれば、メモ帳へコピーせずに、そのままワードプレスの
「テキスト」モードに切り替えて、ブログに張り付けてOKです。

ここまでくればあと少し。
3、ワードプレスに張り付ける
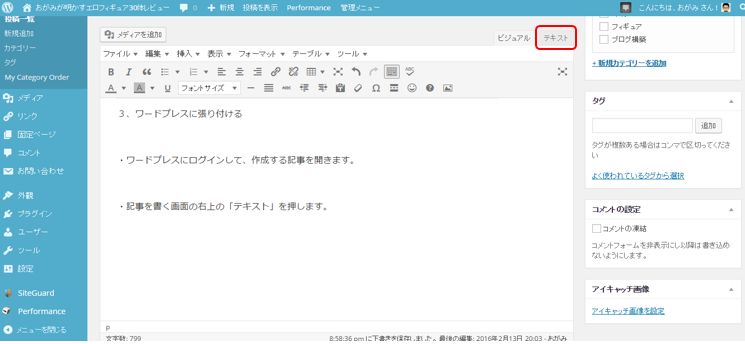
・ワードプレスにログインして、作成する記事を開きます。
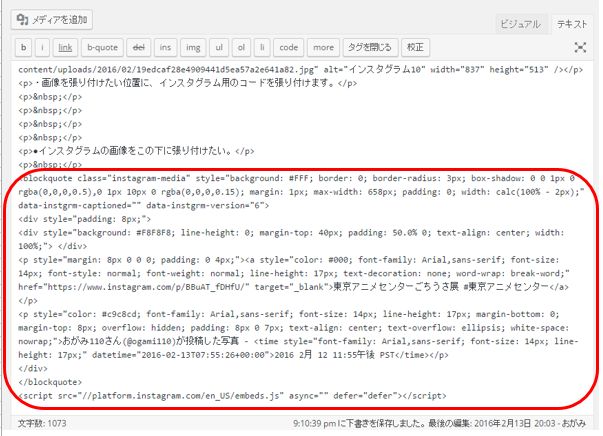
・記事を書く画面の右上にある「テキスト」を押します。

・そうすると、謎の英語がいっぱい書かれた、プログラムのような画面に切り替わります。
正直、プログラム(正確にはコード)がわからないと
どこに画像を張り付けていいか、わからない思いますが、何度も練習して覚えましょう。

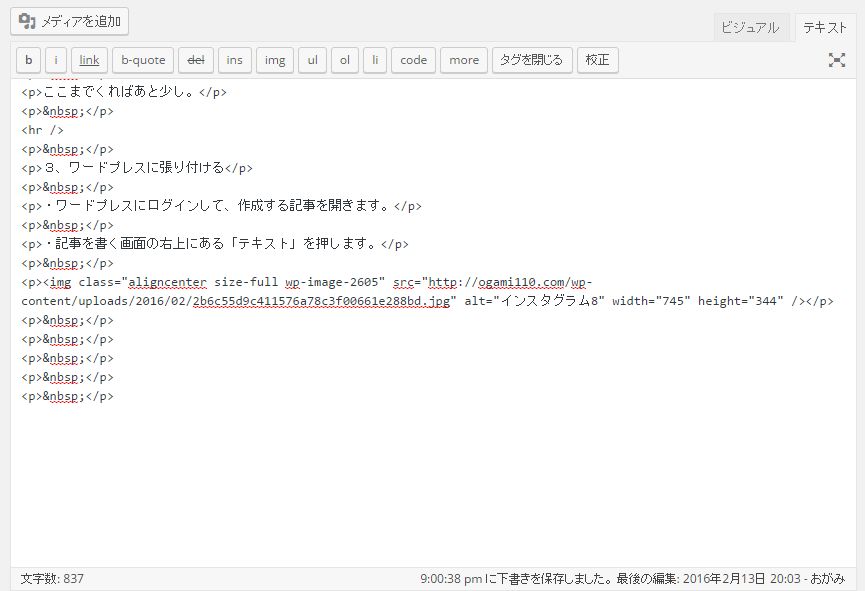
・先ほどメモ帳に張り付けた、インスタグラム用のコードをコピーします。

・画像を張り付けたい位置に、インスタグラム用のコードを張り付けます。
(コードが長いこと長いこと)

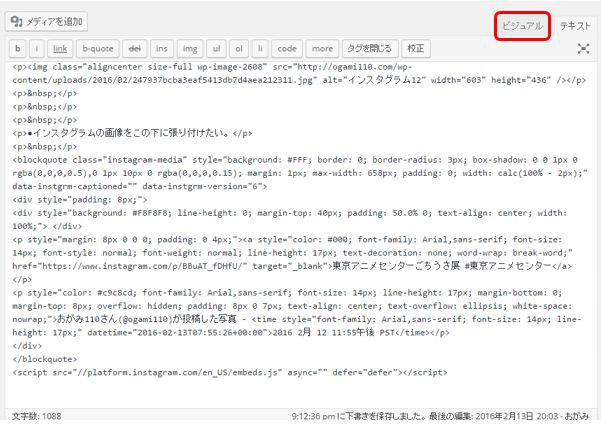
・ここで、「ビジュアル」ボタンを押して、いつもの編集画面に戻します。

・すると、インスタグラムっぽい画面が表示されます。
※画像は表示されていませんが、大丈夫です。

・ここで、「プレビュー」ボタンを押してみましょう。

手でハートマークを作った天使チノちゃんが現れましたーーーーーーー
-----デカっ!
●インスタグラムの画像をこの下に張り付けたい。
以上でインスタグラムの画像を、ワードプレス(ブログ)に貼りつける方法でした。
ちなみに、このチノちゃんは、東京アニメセンター(秋葉原)のごちうさ展で撮影した
本日も最後まで読んで頂き、ありがとうございます。m(_ _)m
ということで、無事インスタグラムの画像を、張り付けることができました。
後は数をこなして、慣れるだけ。
その前に、インスタグラム自体に慣れないと・・・(写真アップロード、ハッシュタグなど)
あっ、そういえば、ブログのグローバルメニューに「トップページ」を
追加するのにも苦労しました。どうやって解決したかを、確認したい方はこちらをどうぞ。